Ein gut gebautes Dashboard hängt von vielen Faktoren ab. Seien es die Daten, die den Berechnungen zugrunde liegen oder die Anordnung und Interaktivität eines Dashboards.
Hierbei gilt das Motto: Je strukturierter die Vorgehensweise, desto besser.
Wie sollte man vorgehen, um ein gutes Dashboard zu bauen?
- Definiere Dein Ziel und kenne Deine Zielgruppe
- Skizziere Deinen Plan
- Baue und teste Dein Dashboard
- Füge Interaktivität in Dein Dashboard
- Verwende ‘best practice’ für die visuelle Abstimmung
zu 1. Definiere Dein Ziel und kenne Deine Zielgruppe
Der erste Punkt ist gleichzeitig auch einer der wichtigsten Punkte. Was ist das Ziel des Dashboards? Diese Frage zu beantworten kann gerade in einem Unternehmenskontext, mit verschiedenen Partien und Interessen, schwierig sein. Deshalb sollte man für sich selbst klar definieren, “Warum baue ich dieses Dashboard?” Welche Nachricht möchte ich vermitteln? Beispielsweise möchte man die Aufmerksamkeit der breiten Masse auf eine neue Entdeckung lenken, oder einen generellen Überblick über ein Thema gewähren (z.B. die Entwicklung eines monatlichen Vertriebsübersicht/Sales Report).
Für wen baue ich ein Dashboard? Auch hierbei ist es wichtig, auf die Zielgruppe einzugehen und deren Interessen zu erahnen. Im Großen und Ganzen kann man das Publikum in zwei Kategorien unterteilen.
a) Anwender, die eher eine passive Rolle annehmen, die sogenannten Informations-Konsumenten. Typischerweise sind diese Anwender Manager oder Direktoren, die beispielsweise wissen möchten, warum in bestimmten Regionen der Verkauf zurückgegangen ist.
b) Anwender, die eine interaktive Rolle annehmen. Diese Anwender suchen nach ganz bestimmten Antworten auf Ihre Fragen. Beispielsweise ein Trainer, der wissen möchte, inwieweit das Training über mehrere Jahre Auswirkungen auf die Leistung hatte.
zu 2. Skizziere Deinen Plan
Wenn feststeht, welche Frage mit dem Dashboard beantwortet werden soll, ist der nächste Schritt die Skizzierung einer groben Übersicht. Hierbei sollten viele Fragen gestellt werden. Welche Blätter möchte ich verwenden? Sollen Filter, Aktionen oder Parameter vorhanden sein? Möchte ich meinem Anwender die Möglichkeit bieten, die Granularität zu verändern? Muss ich über mehrere Datenquellen filtern? Welche Farben bzw. Designs passen gut zu den Daten?
Zusätzlich dazu sollte man sich fragen, ob man das Dashboard auf verschiedene Layouts anpassen soll (Mobil, Tablet oder Computer).
Als kleine Hinweise:
- Wenn Tableau Server verwendet wird, ist es nicht ratsam, sich auf automatisch ablaufende Prozesse verlassen zu wollen. Nicht alle automatischen Funktionalitäten sind auf Tableau Server verfügbar, manuell sind diese durchführbar aber leider nicht besonders elegant.
- Jedes Blatt, das im Dashboard verwendet wird, sollte einen ausschlaggebenden Titel haben (möglich ist bei Tableau auch eine Farbgebung). Gerade bei vielen Arbeitsblättern kann dies eine Erleichterung sein.
zu 3. Baue und teste Dein Dashboard
Aus dem Studium kannte ich das sogenannte „Fahrstuhl Experiment“. Kann man innerhalb kürzester Zeit den Kern einer Arbeit erklären? Bei Dashboards gibt es eine ähnliche Regel, die „5 Sekunden Regel”. Kann man innerhalb von 5 Sekunden die primäre Geschichte hinter den Daten verstehen? Falls diese Frage nicht mit Ja beantwortet werden kann, sollte man nochmals mit dem Dashboard auseinandersetzen. Zusätzlich dazu sollte man sich noch Rat von Anwendern einholen, die das Dashboard primär verwenden. Hierbei könnte man beispielsweise auch beobachten, inwieweit die Funktionalität intuitiv vom Anwender empfunden ist.
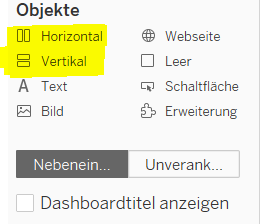
Doch bevor Anwender das Dashboard testen können, muss es gestaltet werden. Einfacher gesagt als getan. Die erste Aufgabe hierbei ist das Layout zu gestalten. Wenn wir uns auf der Dashboard-Seite von Tableau befinden, gibt es unten links verschiedene Objekte.

Die in gelb markierten Container kann man mit Drag & Drop in das Dashboard ziehen. Ein horizontaler Container kalibriert die Breite des innenliegenden Objektes, ein vertikaler Container dagegen passt die Höhe an.
Im nächsten Blogeintrag werdet Ihr erfahren, welche anderen Tools es noch bei der Erstellung eines Dashboards gibt und welche Besonderheiten Container haben. Zusätzlich dazu wird besprochen, wie man Hintergrundbilder bei Dashboards einfügt.
-Happy Halloween, Maren Ried







